Modèle de prototype de site web
Visualisez et itérez les conceptions de sites Web en utilisant les dernières capacités d'IA pour améliorer les prototypes. Commencez par notre modèle de prototype de site Web.
À propos du modèle de prototype de site web
Créer un prototype de site web est une étape cruciale dans le processus de développement web. Cela permet aux équipes de visualiser la structure, la mise en page et les fonctionnalités d'un site web avant de s'engager dans le développement proprement dit. Le modèle de prototype de site web de Miro rationalise ce processus, offrant une plateforme collaborative et intuitive aux équipes pour donner vie à leurs idées.
Pourquoi vous allez adorer notre modèle de prototype de site web
Utiliser le modèle de prototype de site web de Miro présente plusieurs avantages :
Collaboration améliorée : La plateforme de Miro permet à plusieurs membres de l’équipe de travailler simultanément sur le prototype, s'assurant que l'avis de chacun soit pris en compte et intégré en temps réel.
Efficacité temporelle : Avec des composants préconstruits et une interface facile à utiliser, vous pouvez rapidement créer et itérer sur votre prototype de site web, économisant ainsi un temps précieux.
Clarté visuelle : Les modèles représentent clairement la structure de votre site web, ce qui facilite l'identification des problèmes potentiels et des zones d'amélioration dès le début du processus.
Test utilisateur : Les prototypes créés dans Miro peuvent être facilement partagés avec les parties prenantes et les utilisateurs pour obtenir des retours, permettant ainsi des améliorations itératives basées sur des insights réels des utilisateurs.
Intégration avec d'autres outils : Miro s'intègre sans effort avec d'autres outils que vous pourriez utiliser, tels que Jira, Slack et Google Drive, en faisant un centre névralgique pour vos besoins en gestion de projet et collaboration.
Capacité de prototypage IA : La nouvelle IA de prototypage de Miro peut suggérer des améliorations de design et automatiser les tâches répétitives, accélérant ainsi encore davantage le processus de création de prototypes.
Comment utiliser le modèle de prototype de site web dans Miro
Accéder au modèle : Accédez à la bibliothèque de modèles de Miro et sélectionnez le modèle de prototype de site web. Ce modèle fournit un point de départ structuré avec des sections prédéfinies pour les en-têtes, pieds de page, zones de contenu, et plus encore.
Personnaliser la mise en page : Utilisez l'interface glisser-déposer de Miro pour personnaliser la mise en page selon les exigences de votre projet. Vous pouvez ajouter, supprimer ou réorganiser des éléments pour s'adapter à votre vision.
Ajouter du contenu : Remplissez le prototype avec du contenu, y compris du texte, des images, des boutons et d'autres éléments interactifs. Les outils intuitifs de Miro facilitent l'ajout et la mise en forme de ces composants.
Collaborez avec votre équipe : Inviter des membres de l’équipe à rejoindre le tableau. Ils peuvent ajouter des commentaires, suggérer des modifications et contribuer au prototype en temps réel. Utilisez les outils de communication intégrés de Miro pour discuter et résoudre tout problème.
Utiliser le Prototypage IA : Exploitez le nouveau prototypage IA de Miro pour améliorer votre design. L'IA peut fournir des suggestions pour améliorer la mise en page, détecter les incohérences, et même automatiser certaines tâches de conception, rendant ainsi le processus plus efficace.
Tester et itérer : Partagez le prototype avec les parties prenantes et les utilisateurs pour obtenir des retours. Utilisez leurs insights pour apporter les ajustements nécessaires. La fonctionnalité d'historique des versions de Miro vous permet de suivre les modifications et de revenir à des versions précédentes si nécessaire.
Finaliser le prototype : Une fois satisfait du prototype, vous pouvez l’exporter ou l’intégrer avec d’autres outils pour un développement ultérieur. La flexibilité de Miro garantit que votre prototype peut être facilement transité vers la prochaine phase de votre projet.
Comment utiliser le prototypage IA dans Miro
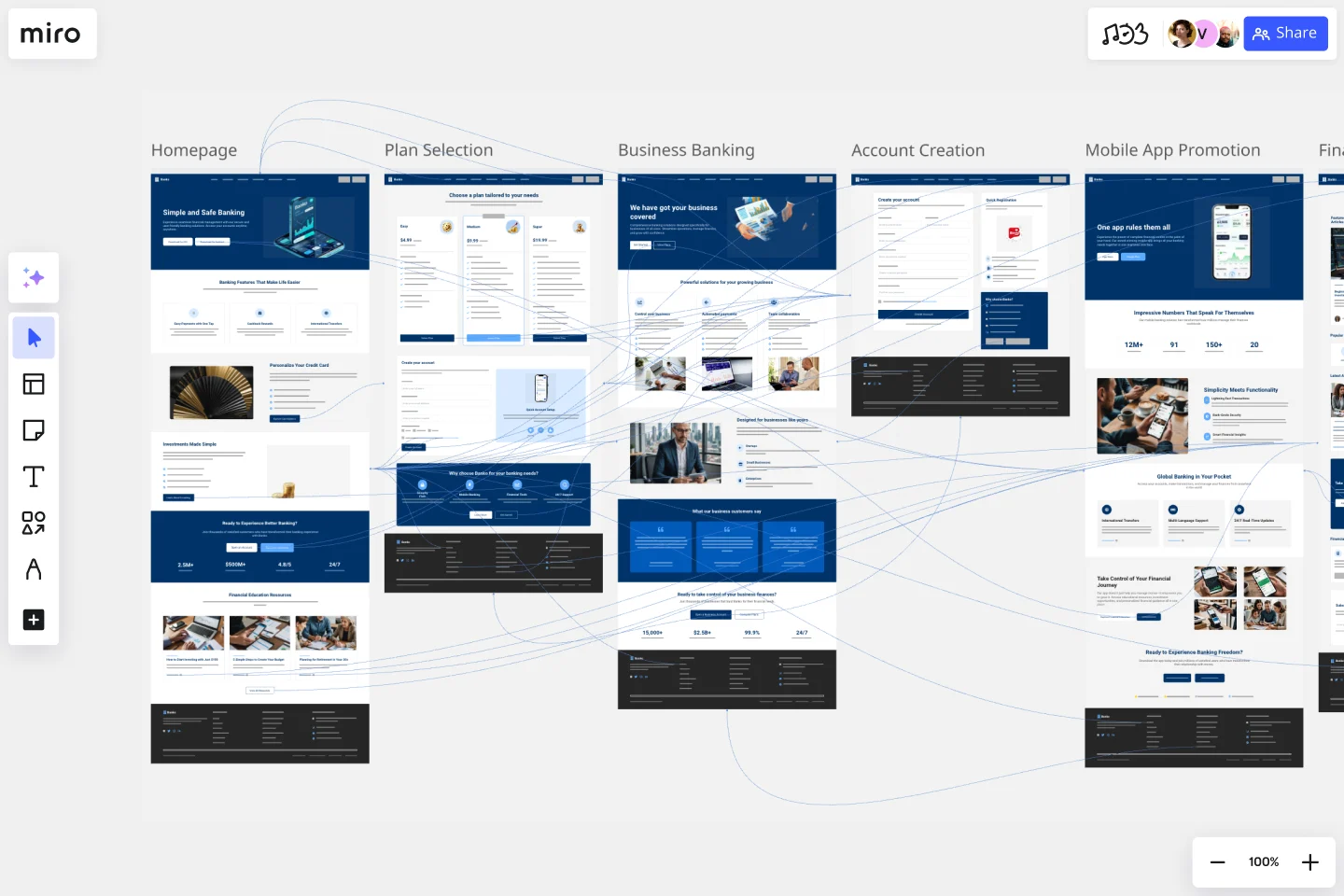
Créer un prototype avec l’IA : Ouvrez le panneau Créer avec l’IA et sélectionnez « Prototype ». Choisissez le type d’appareil pour votre prototype et décidez si vous souhaitez créer un flux multi-écrans ou un prototype à écran unique. Entrez votre prompt avec autant de détails que possible pour générer des résultats précis. Cliquez sur « Envoyer » pour générer votre prototype sur le canevas. Si vous êtes satisfait, cliquez sur « Appliquer au canevas » ; sinon, cliquez sur « Supprimer la version » pour recommencer.
Conseil supplémentaire : Essayez d'utiliser le prompt pour notre modèle : « Générer un site bancaire moderne avec un design propre et professionnel. » Utilisez un schéma de couleurs bleu #013369 comme thème principal.
Ajoutez du contexte depuis le canevas : Améliorez votre prompt AI en ajoutant du contexte comme des cahiers des charges ou des pense-bêtes de votre tableau. Sélectionnez le contenu pertinent du tableau et suivez les prompts dans le panneau Créer avec l’IA pour générer un prototype qui correspond étroitement à vos besoins en conception.
Affinez votre prototype avec l’IA : Une fois que l'ébauche de votre prototype est créée, vous pouvez l'affiner en ajoutant des écrans ou en modifiant le prototype. Entrez les modifications que vous souhaitez apporter et cliquez sur « Envoyer ». Répétez ce processus jusqu'à ce que vous soyez satisfait du résultat, puis cliquez sur « Appliquer au canevas » pour finaliser le prototype.
Appliquez des styles à vos prototypes : Pour appliquer le style visuel d’un site web existant, utilisez Miro IA pour appliquer automatiquement le style. Sélectionnez vos écrans de prototype, cliquez sur l’icône Miro IA dans le menu contextuel et choisissez « Importer le style depuis une image ». Sélectionnez le fichier image, et Miro IA appliquera le style à votre prototype.
Ajoutez des lignes de connexion pour rendre un prototype interactif : Les prototypes générés par l’IA incluent des lignes de connexion, mais vous pouvez les modifier ou en ajouter d’autres. Cliquez sur l’élément de votre prototype qui doit mener à un autre écran, faites glisser l’icône de ligne de connexion vers l’écran concerné, et une ligne de connexion apparaitra. Dans l’aperçu du prototype, cliquer sur un élément connecté vous dirigera vers l’écran correspondant.
Créer un prototype à partir d'un design existant : Si vous souhaitez itérer sur un design existant, utilisez Miro IA pour convertir des captures d’écran en prototypes interactifs. Ajoutez une capture d’écran de votre design existant sur le canevas, cliquez sur la capture pour consulter le menu contextuel, et sélectionnez « Convertir l’image en prototype ». Choisissez le type d’appareil (mobile, tablette ou ordinateur de bureau), et Miro IA convertira votre design en prototype interactif.
Le modèle de prototype de site web de Miro est conçu pour aider les équipes à prospérer en offrant une plateforme collaborative, efficace et visuellement claire pour créer des prototypes de sites web. Grâce à la puissance ajoutée de l’IA de prototypage de Miro, votre équipe peut rationaliser le processus de conception, intégrer des retours en temps réel, et s’assurer que votre produit final respecte les normes les plus élevées. Embrassez l’avenir du développement web avec Miro et regardez vos idées prendre vie sans effort.
Commencer avec ce modèle maintenant.
Modèle de prototype d'application mobile
Idéal pour:
Prototype
Le modèle de prototype d'application mobile de Miro est votre solution idéale pour concevoir rapidement et efficacement des applications mobiles, offrant un cadre collaboratif et flexible pour donner vie à vos idées.
Modèle de prototype basse fidélité
Idéal pour:
Conception, Recherche documentaire, Wireframes
Les prototypes basse fidélité servent de visions pratiques anticipées de votre produit ou service. Ces prototypes simples ne partagent que quelques fonctionnalités avec le produit final. Ils sont idéaux pour tester des concepts larges et valider des idées. Les prototypes basse fidélité aident les équipes produit et UX à étudier la fonctionnalité d'un produit ou d'un service en se concentrant sur l'itération rapide et les tests utilisateur pour informer les futurs designs. La concentration sur le croquis et la cartographie du contenu, des menus et du flux utilisateur permet aux concepteurs et non-concepteurs de participer au processus de conception et d'idéation. Au lieu de produire des écrans interactifs liés, les prototypes basse fidélité se concentrent sur des insights relatifs aux besoins des utilisateurs, sur la vision des concepteurs et sur l'alignement des objectifs des parties prenantes.
Modèle de prototype
Idéal pour:
UX Design, Design thinking
Un prototype est une maquette interactive de votre produit qui en définit la structure, le flux utilisateur et les détails de navigation (tels que les boutons et les menus) sans s'engager sur des détails finaux comme le design visuel. Le prototypage vous permet de simuler comment un utilisateur pourrait vivre votre produit ou service, de cartographier les contextes des utilisateurs et les flux des tâches, de créer des scénarios pour comprendre les personas, et de recueillir des retours sur votre produit. Utiliser un prototype vous aide à économiser de l'argent en identifiant les obstacles dès le début du processus. Les prototypes peuvent varier, mais contiennent généralement une série d'écrans ou de planches d’art reliés par des flèches ou des liens.
Modèle de Wireframe d’application
Idéal pour:
UX Design, Wireframes
Prêt à commencer à créer une application ? Ne vous contentez pas d'imaginer son fonctionnement et la manière dont les utilisateurs interagiront avec elle — laissez un wireframe vous le montrer. Le wireframing est une technique pour créer une esquisse de base de chaque écran. Lorsque vous réalisez un wireframe, idéalement tôt dans le processus, vous comprendrez ce que chaque écran accomplira et obtiendrez l'adhésion des parties prenantes importantes, tout cela avant d'ajouter le design et le contenu, ce qui vous fera gagner du temps et de l'argent. Et en pensant les choses en termes de parcours utilisateur, vous offrirez une expérience plus captivante et réussie.